WQHDのディスプレイの威力を感じた話【日記】
WQHD(ウルトラワイド)のディスプレイの威力を感じた話。
下記の過去の日記に載せたウルトラワイドのディスプレイを使ってるんだけども、画面の広さに新しい世界を感じた。
使ってるディスプレイはこれ。
残念ながら私の目のリフレッシュレートでは、このディスプレイの160Hzの恩恵をあまり受けれなかった。60Hzから160Hzにアップグレードしたのに思ってたのよりもヌルヌルを感じない!
だけども!リフレッシュレートとは別のところで良い効果というかWQHD(ウルトラワイド)の恩恵を受けれた。
情報量が多い!
今まで使ってたフルHDのディスプレイよりも解像度が高く、その分、ディスプレイに表示される情報量が多くなる。それが編集関連のソフトウェアに効いてくる。
実際にWQHD(ウルトラワイド)の解像度のディスプレイで私が使ってるソフトウェアのスクリーンショットを載せるので見てほしい。
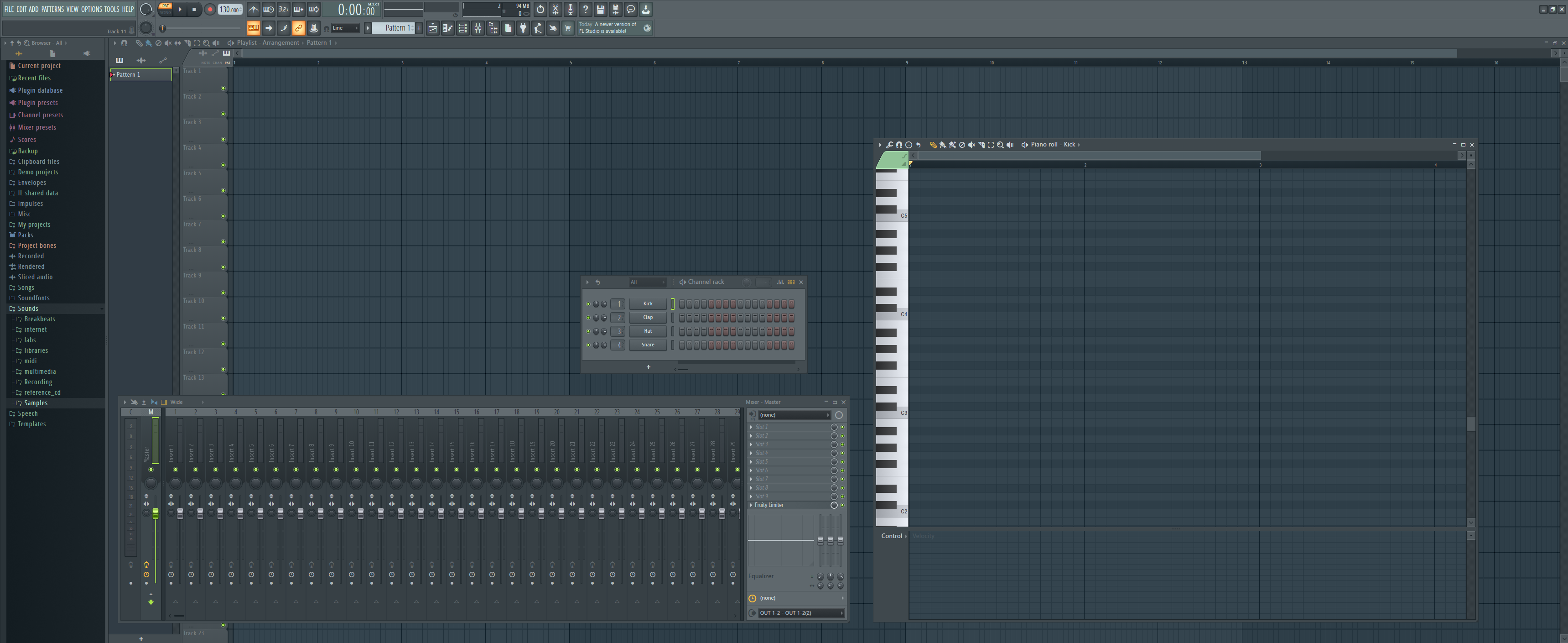
FL Studio
いわゆるDAW。作曲なんかをするソフトウェアなんだけども、いろんなGUIを表示して使うので解像度の高さが効いてくる!
多くのプラグインを同時に表示して作業できるのはありがたい。
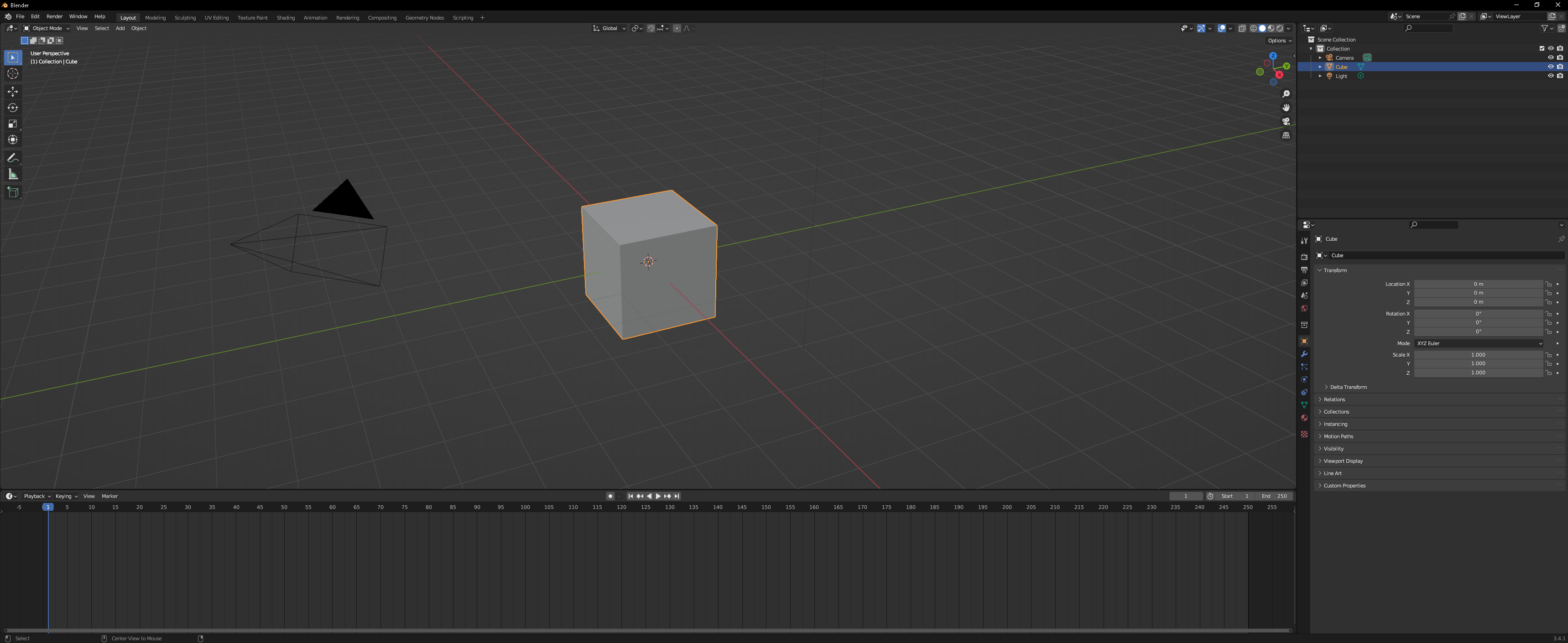
Blender
3Dのモデリングやアニメーションを作れるソフトウェア。これもいろんなGUIを表示して使うので解像度の高さが効いてくる!
前述のFL Studioもなんだけども、タイムラインを編集する系はウルトラワイドと相性が良いと思う。
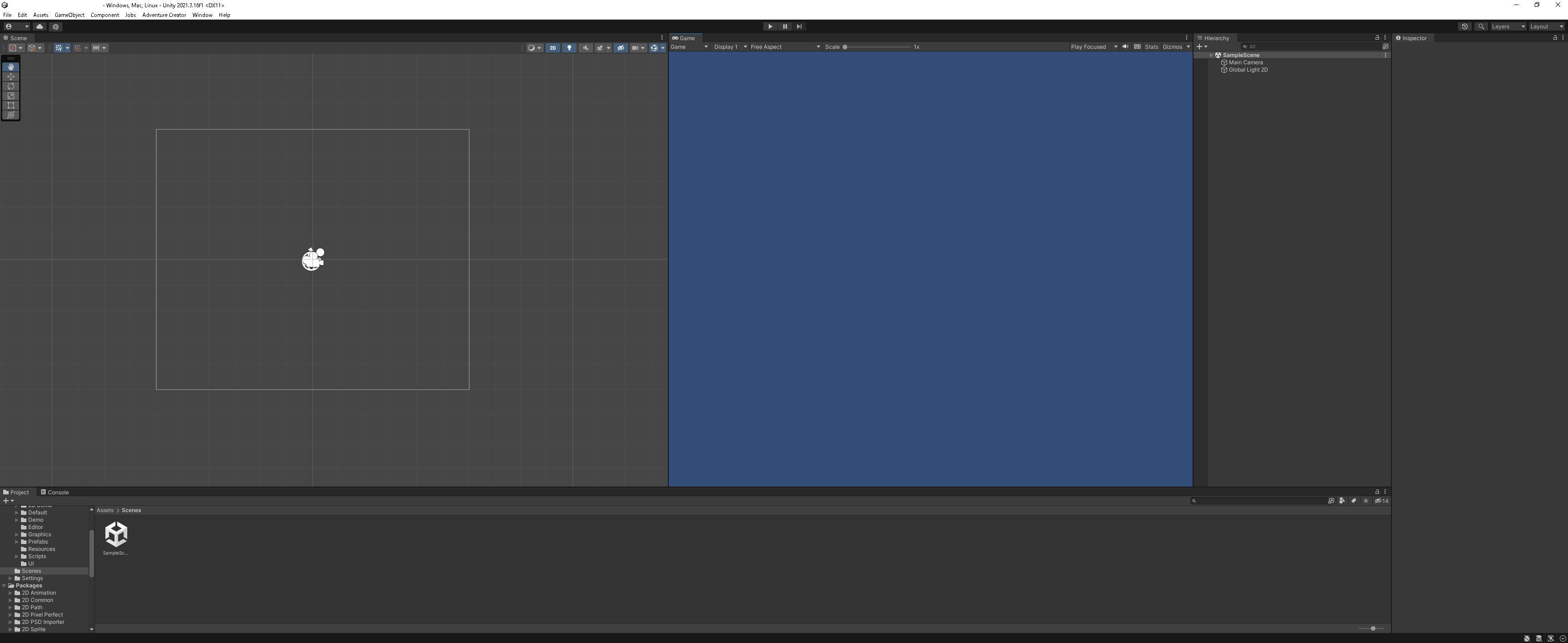
Unity
ゲームなどアプリケーションやら映像やらを作れるソフトウェア。というかゲームエンジン。これもいろんなGUIを表示して使うので解像度の高さが効いてくる!
シーンの編集画面とカメラの画面を大きく表示できて開発効率が上がりそう。
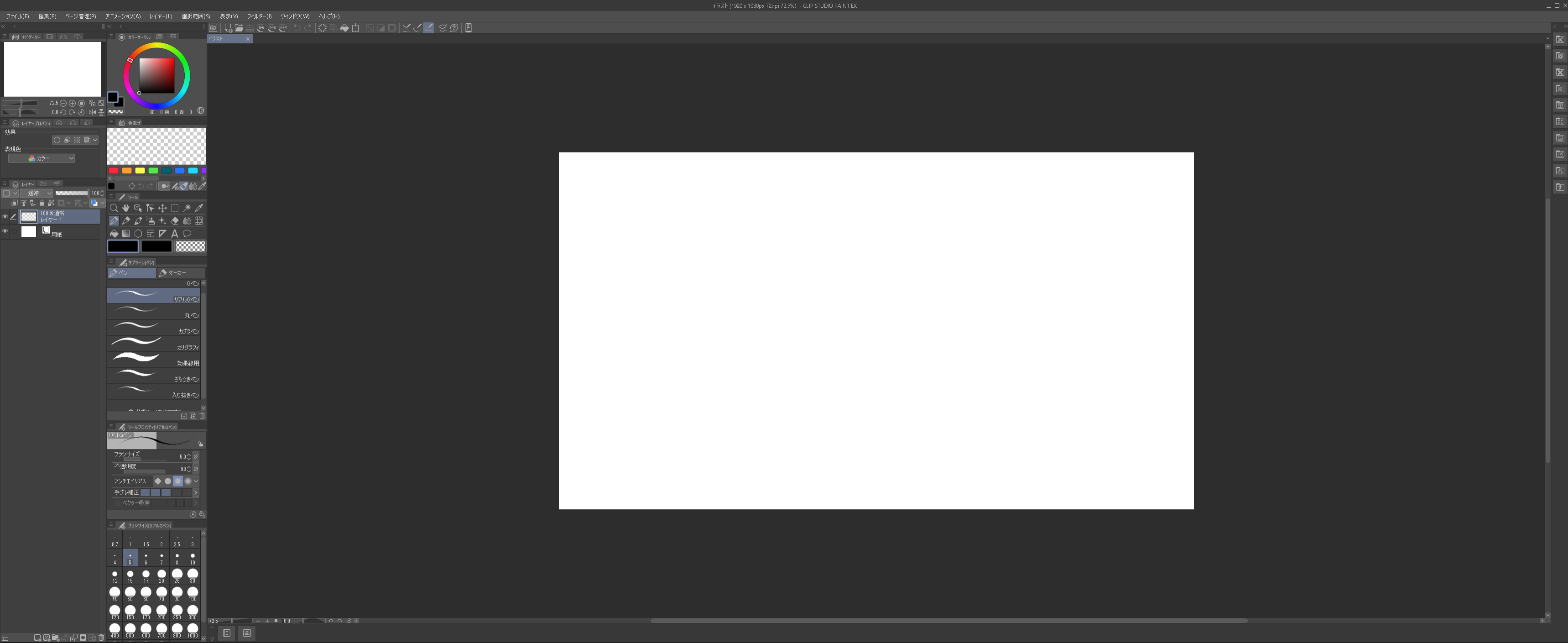
Clip Studio
お絵かきソフト。解像度が高いとその分mイラストの全体を確認しやすくなって、作品のバランスを取りやすくなって良い感じ。
ただー、板タブ環境でウルトラワイドのディスプレイを使うと比率の関係で板タブで使われない部分が出てくるのでどうなんだろう。
あと、液タブ環境の人だとそもそもっていう。
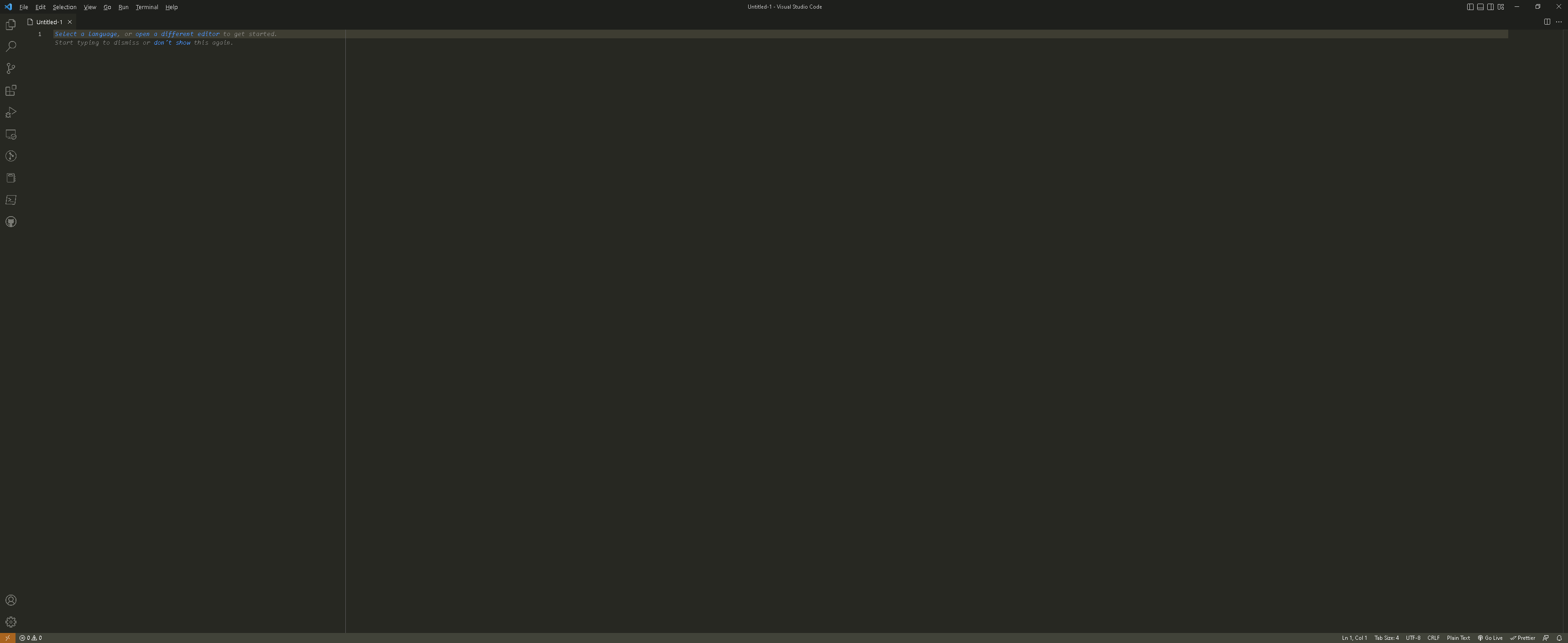
VSCode
テキストエディタ。1行が長ーいコードも確認しやすい!しかし、1行に長ーいコードを書く事自体が良くないっていう。
コードの表示はともかく、アウトラインとかの補助的なビューを多く表示できるのは良い感じ。
VSCodeよりもVisual Studioなんかの統合環境の方が補助的なビューが多くあるので、高い解像度の恩恵を受けれそう。
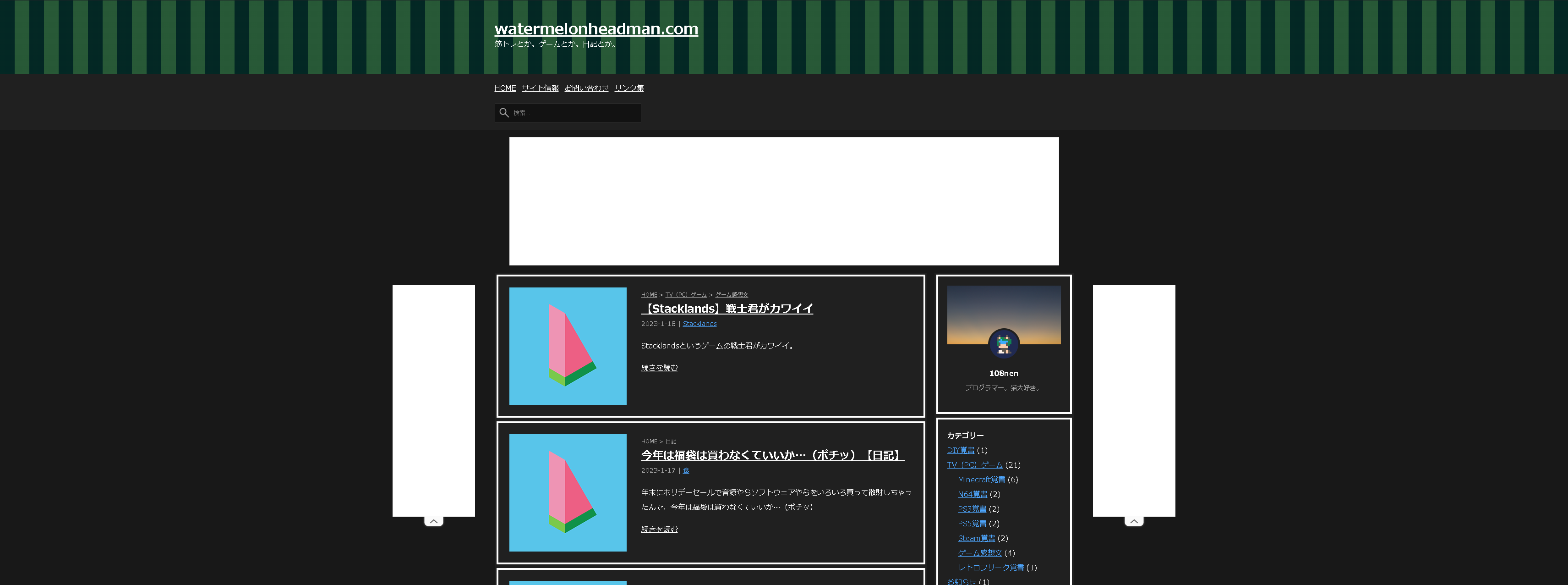
おまけ:ブラウザ(Chrome)
ブラウザ(Chrome)で当サイトを表示した様子。
左右のスペースが気になるような!
まとめ・感想文
人によっては、ゲーム以外の用途でもWQHD(ウルトラワイド)の解像度のディスプレイを導入する価値があると思うんだ。
私みたいに私の目のリフレッシュレートが低くかったり、高リフレッシュレートが必要ない場合は、60Hzの製品の方が安いのでそちらがオススメ。